
Simplificar Visual Studio Code
Quién me conoce sabe que soy un fricazo de los editores de código y los teclados. Como editores de código suelo utilizar Emacs, Vim, Visual Studio Code y toda la familia de JetBrains.
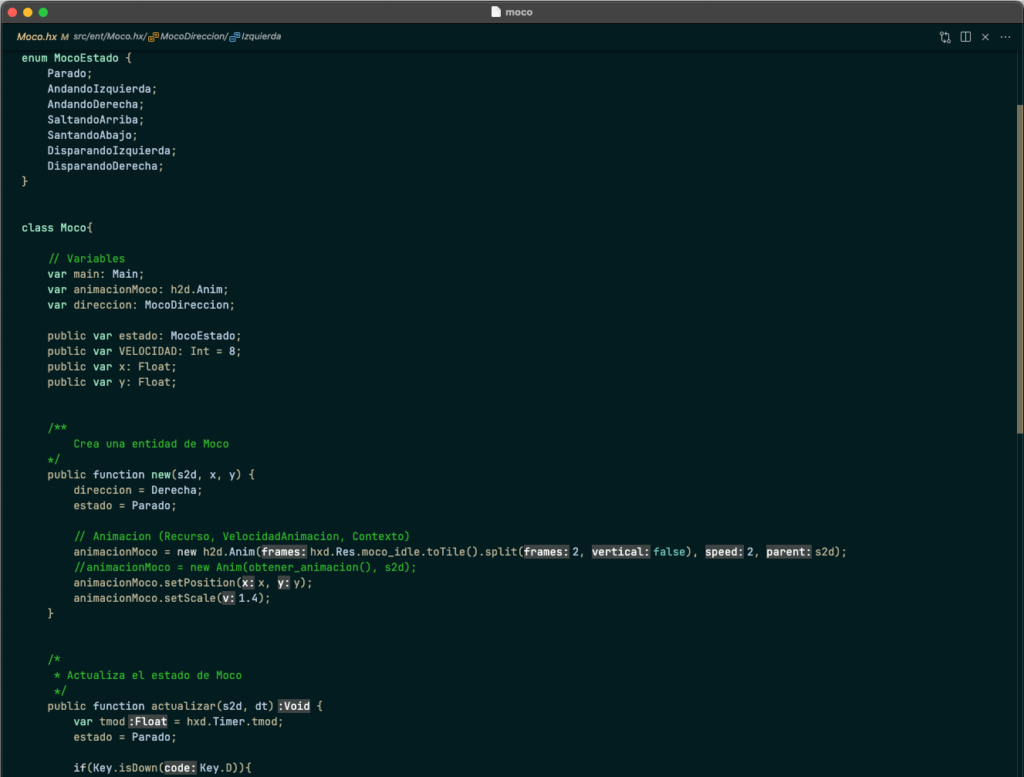
En este post quiero compartir mi configuración de Visual Studio Code.
Si quieres esta configuración en tu editor sólo tienes que seguir estos pasos:
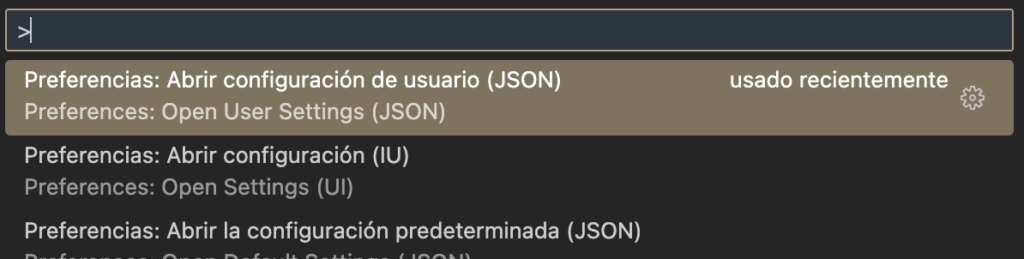
Abrir la configuración de usuario (JSON). Por ejemplo mediante la paleta (CMD/Ctrl + Mayúsculas + P).

Copiar el siguiente código:
{
/**
* Minimal Code
*/
"customizeUI.stylesheet": {
".decorationsOverviewRuler": "display: none;",
".editor-group-container .title *": "display: none;",
".editor-group-container .title": "pointer-events: none;",
".editor-group-container.empty": "-webkit-app-region: drag;",
".monaco-editor .scroll-decoration": "box-shadow: none;"
},
"customizeUI.titleBar": "inline",
"debug.console.fontFamily": "JetBrains Mono",
"debug.console.fontSize": 14,
"debug.console.lineHeight": 20,
"debug.toolBarLocation": "docked",
"diffEditor.ignoreTrimWhitespace": false,
"diffEditor.renderSideBySide": false,
"editor.bracketPairColorization.enabled": false,
"editor.colorDecorators": false,
"editor.cursorStyle": "line-thin",
"editor.fontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.formatOnSave": true,
"editor.glyphMargin": false,
"editor.gotoLocation.multipleDeclarations": "goto",
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.gotoLocation.multipleImplementations": "goto",
"editor.gotoLocation.multipleReferences": "goto",
"editor.gotoLocation.multipleTypeDefinitions": "goto",
"editor.guides.indentation": false,
"editor.hideCursorInOverviewRuler": true,
"editor.lineHeight": 20,
"editor.lineNumbers": "off",
"editor.matchBrackets": "near",
"editor.minimap.enabled": false,
"editor.occurrencesHighlight": false,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.scrollbar.horizontalScrollbarSize": 8,
"editor.scrollbar.verticalScrollbarSize": 8,
"explorer.compactFolders": false,
"explorer.decorations.badges": false,
"explorer.openEditors.visible": 0,
"git.enableSmartCommit": true,
"git.confirmSync": false,
"markdown.preview.markEditorSelection": false,
"problems.decorations.enabled": false,
"scm.diffDecorations": "none",
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.enableMultiLinePasteWarning": false,
"terminal.integrated.fontSize": 14,
"terminal.integrated.lineHeight": 1.85,
"window.autoDetectColorScheme": true,
"window.newWindowDimensions": "inherit",
"window.title": "${rootName}",
"window.titleBarStyle": "native",
"workbench.activityBar.visible": false,
"workbench.colorTheme": "j_blow",
"workbench.editor.revealIfOpen": true,
"workbench.editor.showTabs": false,
"workbench.editor.untitled.hint": "hidden",
"workbench.iconTheme": null,
"workbench.list.horizontalScrolling": true,
"workbench.preferredDarkColorTheme": "GitHub Dark Default",
"workbench.preferredLightColorTheme": "GitHub Light Default",
"workbench.startupEditor": "none",
"workbench.statusBar.visible": false,
"workbench.tips.enabled": false,
"workbench.tree.indent": 16,
"workbench.tree.renderIndentGuides": "none"
}Guarda el archivo y reinicia Visual Studio Code.
Tienes que tener en cuenta que para esta configuración necesitas la fuente ‘JetBrains Mono’ y los temas ‘GitHub Dark Default’ y ‘GitHub Light Default’. Esto puedes cambiar o instalar tanto la fuente como el tema.
Referencias: https://github.com/zepfietje/minimal-code